To add a PayPal “buy now” or donation button to your post, page, or sidebar, follow the steps below.
Keep in mind that if you want to add a PayPal button to a widgetized area like a sidebar or footer widget, you’ll need to copy the code into a Text Widget. Just click
the Text tab in your post editor and copy out the button code, and then paste
it into your Text Widget.
Here’s how to create the button:
1. Go to http://www.paypal.com/login and log in to your PayPal
account.(To access funds you receive through PayPal buttons,
you need a Premier or Business account.)
3. Find and
click on the option for Create payment/buy now button.
This option looks a bit different, depending on your country. The US and
Canadian versions appear like this:
o Choose a button
type from the
dropdown, either Donations or Buy Now
o Fill in
the other fields – they will vary depending on button type
o DO NOT check the box next to any of the
customization options, like drop-down menus or text fields. If you
select any of those checkboxes, you’ll generate a button that you won’t be able
to use on WordPress.com.
7. Click on Create
Button.
8. You will
see now see two sets of code:
o Website tab – provides HTML code
o Email tab – provides a plain link
Believe it or not, you do not want the the code for websites!
WordPress.com does not let users post web forms so the website code would be
stripped. You must use the link provided in the
Email tab. This
is the link that you’ll be attaching to your button image. Keep this window
open, as you’ll need to copy that URL soon.
10. Switch
to the Text editor.
11. Add an image for people to click on. Below are some
official PayPal buttons available
to you. Copy any of the codes below or you can use your own image.

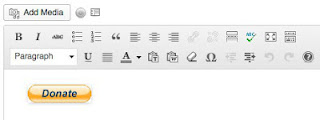
12. Switch back to the Visual editor and you should see something similar to the screenshot below, depending on which button was used.
13. Next,
you need to add a link on your image. Copy the link provided
in the Paypal Email area from Step 6 on this page. Click
the image in your visual editor, then click the link icon and paste the PayPal code into the Link URL field.
And that’s it! Preview or publish your post, and test
your button to
ensure that it’s working properly.


















2 comments:
Hello Babalola, you are doing a great work here. It will be very approriate if you can change the bacground of your blog to plain so that readers can be able to read your write ups. I can only see the graphics images used but i can see the right up itself. Keep up the good work
thanks
Post a Comment